UI и UX дизайн: разработка сайта, которым хочется пользоваться

Сайт компании или бренда — один из основных маркетинговых инструментов бизнеса. Разработка сайта является неотъемлемой составляющей маркетинговой стратегии бренда, к которой следует приступать сразу же, как только у вашего будущего бренда появилось название и логотип с фирменным стилем.
Безупречно работающий, интуитивно понятный сайт может стать серьезным конкурентным преимуществом бренда и привлечь на его сторону тех пользователей, которые не удовлетворены навигацией, функциональностью или доступностью сайта вашего прямого конкурента.
За то, насколько ваш сайт будет удобным для пользователя, понятным, функциональным и эстетически привлекательным, отвечает UI (user interface — интерфейс пользователя) дизайн и UX (user experience — пользовательский опыт) дизайн. Если оба этих термина вводят вас в замешательство, не беда. Мы любим объяснять доступно.
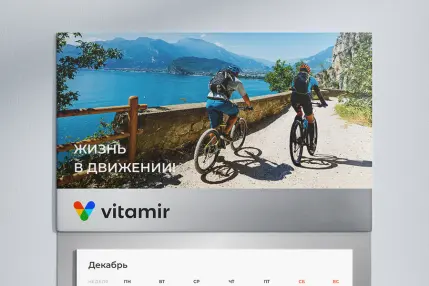
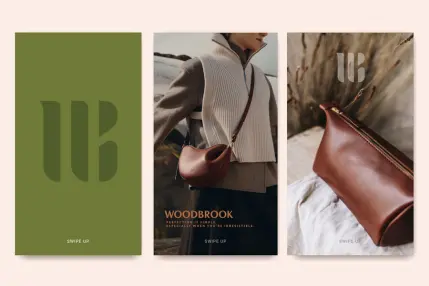
Примеры работ: создание сайта
















Понимание UX и UI: два элемента, определяющих успех вашего сайта
User experience (UX) — это всё о положительном опыте человека, о продуманной архитектуре сайта, комфорте навигации, удобстве пользования теми или иными элементами, блоками и т.д. UX анализирует поведение, намерения людей, когда они используют продукт. В первую очередь, что они должны делать, чувствовать, понимать и какие действия они должны в конечном итоге предпринять. При разработке сайта, в первую очередь, необходимо подумать именно об опыте пользователя, и лишь затем приступать к визуальному дизайну.
User interface (UI) — это всё о визуальном дизайне, внешнем виде интерфейса, с которым взаимодействует пользователь: макетах, значках, кнопках, цветовой палитре, типографике, анимации и иллюстрациях.
Пояснить взаимное соотношение UX и UI можно в виде выразительной метафоры. Если сайт — это дом, то UX — это фундамент, стены, планировка помещений и т.д., а UI — это дизайн интерьера и приятные мелочи, делающие дом уютным: цветные подушки, шторы, экстравагантное, но стильное рэтро-кресло в углу.
Благодаря такой тесной связи и важности UX и UI при разработке сайта, эти две дисциплины практически неотделимы. И при поиске специалистов для разработки эффективного сайта для своего бренда, необходимо выбирать подрядчика, который одинаково хорош и в UX, и в UI.
UX в разработке сайта — это только функциональность?
Безусловно, существенная часть UX дизайна в контексте разработки сайта касается именно функциональности продукта, но путь к идеальной функциональности, как известно, тернист и извилист. Если продолжать аналогию с домом, пользовательский опыт может подсказать многие очевидные вещи. Например, что слишком высоко расположенные выключатели приведут к тому, что ваш ребенок до 9 лет не сможет включать и выключать за собой свет, а слишком больше расстояние между посудомоечной машиной и раковиной приведут к грязным лужам на полу, да и в целом это очень неудобно. То же самое с сайтом. С той лишь разницей, что принимаясь за разработку сайта, не являющийся активным пользователем ресурса дизайнер должен провести ряд подготовительных работ. В частности исследовать, как себя будут вести настоящие пользователи.
Помимо расположения графических блоков и кнопок, не стоит забывать и про текст, контакт с которым порождает еще один уровень пользовательского опыта. Без корректного текста очень сложно тестировать разработанный сайт. Мало того, текст в большинстве случаев становится отдельным объектом А/Б тестирования. Поэтому при разработке сайта плотное взаимодействие между всеми членами команды, дизайнерами, разработчиками, копирайтерами, UX-райтерами, продакт-менеджерами предельно важно. Работая вместе над созданием сайта, они должны находить идеальный баланс между целями бизнеса и потребностями пользователей.
Анализ продукта
Тут как в медицине, нет полностью здорового бизнеса, есть недообследованный. Проведите самую детальную диагностику своего бизнеса, на которую вы только способны. Узнайте все возможное о поведении своих пользователей, об их проблемах со службой поддержки, о любых других проблемах, с которыми ваши клиенты уже сталкивались или потенциально могут столкнуться в будущем.
Проведите конкурентный анализ, определить болевые точки и главную цель вашего продукта и разработки сайта. Как только у вас есть цель, вы можете создать план и сосредоточиться на достижении своей цели.
Прототипирование
Создавайте простые интерактивные прототипы, запускайте поток пользователей и позволяйте им вести себя максимально естественно, пытаясь достичь своих целей. Как правило, это будут различные цели, поэтому очень важно изучить свою аудитория, узнать, какие именно люди будут использовать ваш сайт, каковы их цели и каковы их точки входа. Чем больше таких итераций вы создадите и проанализируете, тем лучше поймете и сможете описать различные сценарии поведения и то, какие экраны, панели и кнопки быстрого доступа необходимы. Это желательно сделать после разработки основы визуального дизайна сайта, но, что еще важнее, прежде, чем техническая составляющая сайта станет слишком сложной.
Юзабилити тест при разработке сайта
Чтобы принимать правильные решения, проведите юзабилити-тесты на протяжении всего проекта. Не прекращайте тестирование и после того, как сайт увидел мир. Это также позволит вам сэкономить время при проектировании и разработке сайта.
А/Б тестирование
После того, как разработанный сайт перенесли на домен и открыли для пользователей, продолжайте проводить дальнейшие испытания и анализ. Это поможет непрерывно совершенствовать продукт и обеспечит серьезное конкурентное преимущество.
Череда А/Б тестов поможет понять, как реальные пользователи взаимодействуют с созданным вами продуктом или прототипом в реальном времени. Вам станет понятно, что им нравится, что им показалось сложным и в конечном итоге, вы найдете ключ к улучшению продукта.
А/Б тестирование сайта — бесценный инструмент, пользоваться которым рекомендуется в течение всей жизни вашего ресурса, не только на этапе разработки сайта
UI в разработке сайта: что еще, кроме красоты?
Когда готовы окончательная структура и прототип, когда они протестированы и одобрены, начинается проектирование пользовательского интерфейса.
Казалось бы, задача UI — создать красивый продукт. Но не все так просто.
Как известно, внешний вид любого продукта, цветовая гамма, формы оказывают очень глубокое психологическое воздействие на пользователя. Представьте, что если одна и та же девушка придет на одно первое свидание почти без макияжа в легком кремовом ситцевом платье, а на другое — в полном боевом раскрасе, плотно обтянутая черной кожей. Каким будет ваше первое впечатление в одном и втором случае? Выбор цветовой палитры при разработке сайта — это тот же выбор наряда для первого свидания.
То же самое касается всех мельчайших элементов, с которыми приходится взаимодействовать пользователю. То насколько быстро, медленно, плавно или резко будет происходить переключение, смена изображений, определяет tone of voice вашего сайта и бренда в целом.
Если бренд еще совсем новый, его визуальный язык во многом будет определяться и меняться непосредственно по ходу разработки сайта. На этом этапе полезно:
Изучить для вдохновения различные концепции, сайты иностранных конкурентов или подобные по структуре и архитектуре сайты совершенно не связанных проектов (желательно выбирать проекты, подобные по стилю, характеру, духу, если вы разрабатываете сайт премиального бренда, не стоит искать вдохновение в сайтах дискаунтеров).
Уделить больше времени изучению брендбука, если таковой имеется, там можно найти массу источников для вдохновения и полезных рекомендаций, которые сэкономят уйму времени на переборе заведомо провальных вариантов. При этом есть уверенность, что целостный образ бренда будет сохранен и в его веб-версии.
Используйте общие руководства, данные в брендбуке, для создания различных кнопок, текстовых полей, выпадающих списков, строк меню, полей поиска, значков, иконок, всплывающих окон и т.д. Если брендбука нет, по мере разработки всех перечисленных выше деталей, пытайтесь вывести свои правила. Это очень пригодится в дальнейшей работе с брендом, например, при создании дополнительных посадочных страниц, посвященных акциям, сезонным мероприятиях и новым саббрендам.
При разработке сайта выбирайте цвета исходя из утвержденной цветовой палитры бренда. Она также есть в брендбуке.
Для диджитал продуктов UI дизайнеры любят добавлять различные дополнительные элементы, повышающие вовлеченность пользователя, например, видео, анимацию, иллюстрации, чтобы сформировать необходимое впечатление от посещения сайта и бренда в целом.
Это кажется само собой разумеющимся, но все же, дополнительный раз убедитесь, что все онлайн ресурсы одинаково хорошо реагируют и могут взаимодействовать с вашим сайтом, во всех браузерах и на всех устройствах сайт корректно отображается и масштабируется, и каждая кнопка работает, как положено.
Поиграйтесь с эмоциями пользователя
Создавайте эмоциональную связь с посетителем вашего ресурса. Визуальные аспекты интерфейса могут вызывать различные эмоции. То же самое касается и текста. От его качества и тона сильно зависит, в каком свете предстанет бренд.
Добиться необходимого эффекта поможет выразительная метафора, понятное эффектное сравнение. Например, при разработке сайта туристического агентства, ваш пользователь может не просто переходить между информационными блоками, а перелетать на самолете из страны в страну, с острова на остров. Добавляйте на его пути небольшие сюрпризы, но только там и в той мере, где это приемлемо. Такие детали и определяют незабываемый UX.
Что касается визуального дизайна, существует бесконечное множество способов сформировать эмоциональную связь с пользователем. Дизайнеры интерфейсов стремятся разработать единый язык, который будет согласован во всех деталях и аспектах бренда, в том числе далеко за пределами сайта. Для создания нужной атмосферы может использоваться что угодно: цвет, иллюстрации, анимации, видео и звук.
Веб-сайт с милыми рисованными иллюстрациями и пастельными цветами заставит пользователя почувствовать одну вещь, в то время как веб-сайт с темным полноэкранным видео на главной странице создаст совершенно противоположное ощущение. Играйте эмоциями человека так, как того требует ситуация.
UX за пределами монитора
Оба термина UI и UX уже давно вышли за пределы лишь вэб-среды. Если вы создаете сайт eCommerce проекта, ваш UX будет включать не только опыт пользователя по выбору продукта и навигации по вашему сайту, но все этапы этой цепочки, от получения заказа до распаковки и пользования продуктом.
Самые крупные мировые ритейлеры давно используют эту особенность нашего восприятия для развития своего бизнеса и построения эмоционального контакта с потребителем.
Подумайте, как в контексте вашего бренда и продукта можно расширить границы онлайн UX и выйти в офлайн, создавая по-настоящему уникальный опыт.
Другие статьи по теме: создание сайта
В статье использованы фото и видео материалы: предоставленные заказчиком / BRANDEXPERT «Остров Свободы» / ShutterStock / Freepik / Unsplash / Pexels / Goodmockups / Pixpine. Все материалы, представленные в блоге, носят исключительно информационный характер и не преследуют коммерческих целей. Использование текста, иллюстраций, фото, видео и других материалов без согласия правообладателя запрещено.